
Seorang blogger pasti ingin sekali membuat blognya tambah cantik. Salah satu caranya adalah membuat widget yang unik dan keren. Maka pada kesempatan ini, Ngonline06 akan berbagi widget recent post atau widget untuk artikel terbaru yang keren habis. Ada dua Recent Post yang kami tawarkan. Tentunya kedua widget ini keren-keren dah...
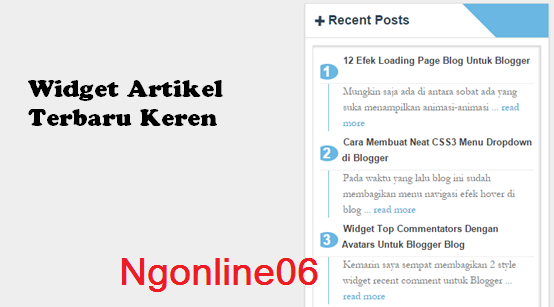
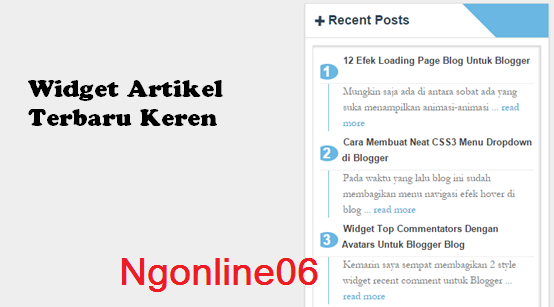
Widget Recent Post Pertama

- Masuk aja ke dashbord blog sahabat.
- Kemudian masuk ke 'Layout' atau 'Tata Letak' dan pilih 'add widget'.
- Silahkan pilih HTML/Java Script dan isi dengan kode berikut ini.
<div class="recentpoststyle">
<script src="https://cdn.rawgit.com/Brando07/share/newbe/recent-post-seocips-1.js"></script>
<script>
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script><a style="font-size: 9px; color: #CECECE; float: right; margin: 5px;" href="http://ngonline06.blogspot.co.id/2016/01/cara-membuat-bingkai-pada-tulisan-di.html">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none; color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff;background: #69B7E2; margin: 15px 5px 0px -6px; padding: 0px 10px; border-radius: 100%;}
li.recent-post-title { padding: 5px 0px;}
.recent-post-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.recent-post-title a {color: #444;font-size: 13px; text-decoration: none; padding: 2px; font-weight: bold;}
.post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}
.recent-post-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}
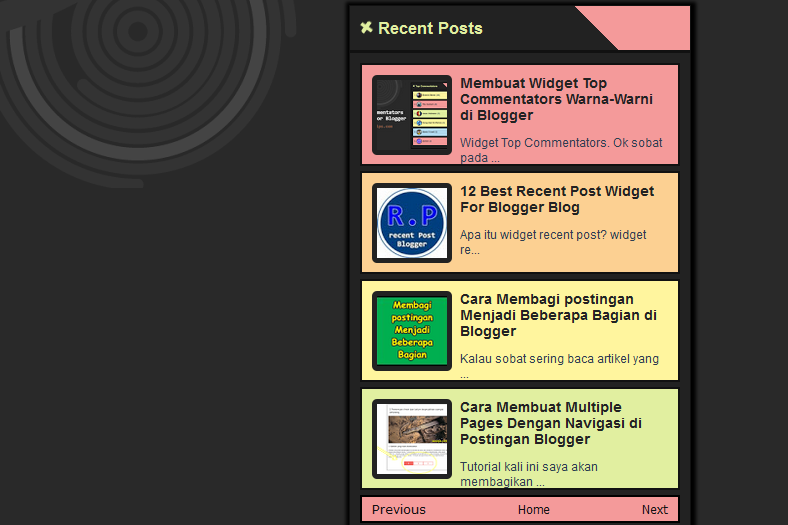
</style></div>Widget Recent Post Kedua

Caranya adalah sebagai berikut:
- Masuk aja ke dashbord blog sahabat.
- Kemudian masuk ke 'Layout' atau 'Tata Letak' dan pilih 'add widget'.
- Silahkan pilih HTML/Java Script dan isi dengan kode berikut ini.
- INGAT, ganti huruf yang berwarna merah ('numfeed' diisi dg jumlah postingan dan 'urlblog' diisi alamat blog sahabat.
<div id="recentpostsae"></div>
<div id="recentpostnavfeed"></div>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 4;
var startfeed = 0;
var urlblog = "http://ngonline06.blogspot.com";
var charac = 40;
var urlprevious, urlnext;
function seocipsfeed(e,t){for(var
n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return
n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var
t,n,r,a,i,s="";urlprevious="",urlnext="";for(var
l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var
d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var
l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in
t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in
t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div
class='recentpostel'>",s+="<a href='"+r+"'
target='_blank'><img src='"+a+"'
/></a>",s+="<h6><a
href='"+r+"'>"+n+"</a></h6>",s+="<p>"+seocipsfeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a
href='javascript:navigasifeed(-1);'
class='previous'>Previous</a>":"<span class='noactived
previous'>Previous</span>",s+=urlnext?"<a
href='javascript:navigasifeed(1);'
class='next'>Next</a>":"<span class='noactived
next'>Next</span>",s+="<a href='javascript:navigasifeed(0);'
class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function
navigasifeed(e){var
t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function
incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div
id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var
t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","seocipslabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function
removerscript(){var
e=document.getElementById("seocipslabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};
//]]>
</script>
<style>
#recentpostnav{border:1px solid #000;width:100%;margin:0 auto;}
#recentpostsae{margin:0}
.recentpostel{background:#333;display:block;border:2px solid #111;margin:5px 0;padding:10px;height:79px;}
.recentpostel img{background:#222;padding:5px;float:left;height:70px;margin-right:8px;width:70px;border-radius:5px;}
.recentpostel h6,.recentpostel h6
a{text-decoration:none;font-size:14px!important;font-weight:700!important;margin:0;color:#000;}
.recentpostel:nth-child(1n+0) {background: #F49A9A;}
.recentpostel:nth-child(2n+0) {background: #FCD092;}
.recentpostel:nth-child(3n+0) {background: #FFF59E;}
.recentpostel:nth-child(4n+0) {background: #E1EFA0;}
.recentpostel:nth-child(5n+0) {background: #B1DAEF;}
#recentpostload{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px
0 1px
#444;background:url(http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif)
50% 50% no-repeat #F49A9A;height:470px;border:1px solid #111}
#recentpostnavfeed{border:2px solid
#000;color:#111;background:#F49A9A;font-family:Verdana;font-size:12px;text-align:center;margin:0}
#recentpostnavfeed:hover{background-color:#FCD092;}
#recentpostnavfeed
a{color:#111!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px
10px}
#recentpostnavfeed span{padding:5px 10px}
#recentpostnavfeed .next{float:right}
#recentpostnavfeed .previous{float:left}
#recentpostnavfeed .home{text-align:center}
#recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important}
</style>